How to Make the Data File
The only file that you need to generate to use SLIKS is the data file "data.js".
You can make one of these in any ASCII text editor like notepad (search
for "notepad.exe" on any windows machine) or "TextEdit" on a Mac.
The format is actually quite
simple. First you need to put a title for the data set. You do that by
putting the line: "var dataset = " followed by whatever you want the
title to be - enclosed in quotes. You'll notice that in this example, I
took the opportunity to make it a little fancier with some html tags
but plain text works just fine if you don't know html.
The only two other items needed are the "chars" and "items"
arrays. These are the heart of the file and both have essentially the
same form. For the "chars" array, You start with "var chars = ["
then just list the character descriptions and states. As you can see,
each description or state is enclosed in quotes and they are separated
by commas. The first one described is character state "1" and the next
is "2" and so on. In SLIKS 2.0 and later, only character states
are coded with the "states" being "1" = "yes" and "2" = "no". You can
always use a "?" to designate an unkown or variable state. The integers
are what will be used to designate that character states in the items
array. Notice also that each line begins with "[" and ends with
"]," expect for the last line which ends with "]]". You'll also notice
that the first character has no states and is simply called "Latin
Name" here. At this time, the first character is not used, so you can
have anything in there, but there needs to be something there, even if
it is just a blank in quotes like there is in the "items" array
in this example. The numbers in the items array are just the number of
the state that you designated for that character in the chars
array. You will also notice that if a line in the array extends
beyond a single line on your screen, it isn't a problem.
SLIKS Versions Pre-2.0 allow
multistate characters
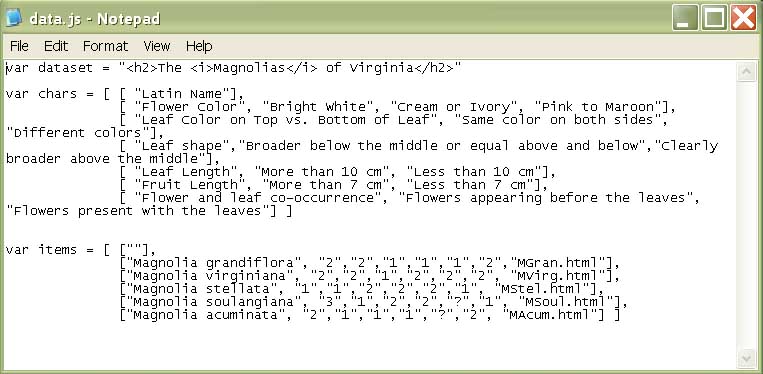
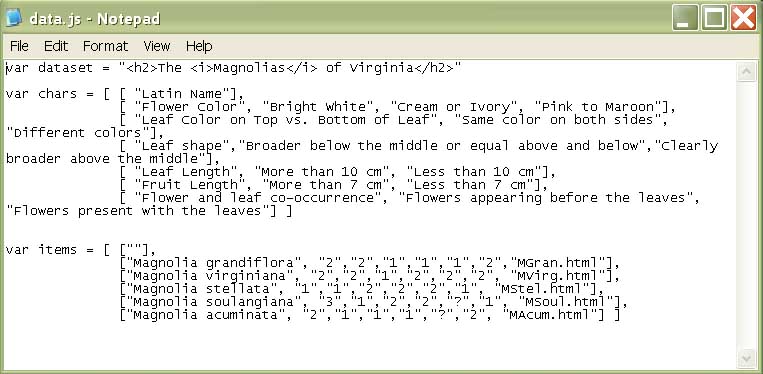
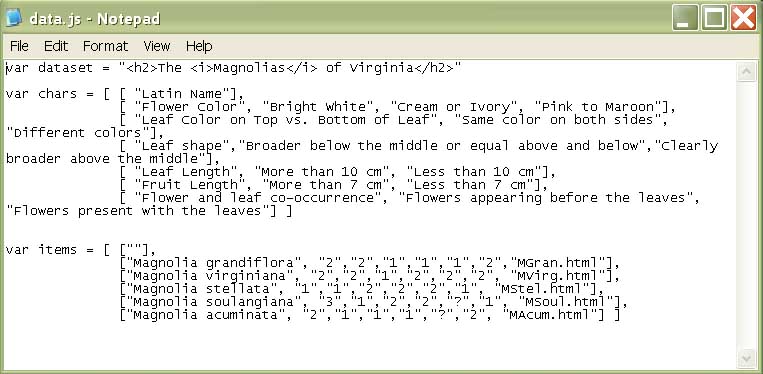
The data.js file for the "Magnolias of Virginia" looks like this in
notepad:

SLIKS Versions 2.0 and later (at
this point) do not work with multistate characters. They
are based on chacharacter states only. This makes it much easier to
manage and combine data sets and to automate their generation out of
other databases. It also allows the most powerful type of character
otpimization to be used. Thus SLIKS 2.0 data files work in any
version of SLIKS but pre-2.0 files with multistate characters only work
correctly in pre-2.0 versions.
The only change in the data.js
file is that in the chars
array, you will always have the states divided into separate lines (or
characters) with "Yes" and "No" as the possible "states".
For example, in the "Magnolias of Virginia" example above, the chars array might look like this.
var chars = [ [ "Latin Name"],
[ "Flower color white", "Yes","No"],
[ "Flower color Cream or Ivory", "Yes","No"],
[ "Flower color Pink to Maroon", "Yes","No"],
[ "Leaves the same color on both top and underside", "Yes","No"],
[ "Leaves not the same color on the top and underside", "Yes","No"],
[ "Leaves broader below the middle or about equally wide at top and
bottom", "Yes","No"],
[ "Leaves clearly broader above the middle", "Yes","No"],
[ "Leaves more than 10 cm long", "Yes","No"],
[ "Leaves less than 10 cm long", "Yes","No"],
[ "Fruit less than 7 cm long", "Yes","No"],
[ "Fruit more than 7 cm long", "Yes","No"],
[ "Flowers appearing before the leaves", "Yes","No"],
[ "Flowers present with the leaves", "Yes","No"] ]
Of course the items array
would be recoded as well with the states that apply to these new chars.
Tricks and Tips
Multiple data sets in the same
folder
You can also make multiple data sets run in the same directory. To do
this you simply open SLIKS.html in notepad and in the third line of
text change "data.js" to "YOUFILENAME.js" where YOURFILENAME is a
unique name for your dataset. Then save that version of SLIKS.html as
YOURFILENAME.html. Thus you have single copies of mainbody.html,
menu.html, and vault.html in your directory and a pair for files
(YOURFILENAME.js and YOURFILENAME.html) for each data set in the
directory.
HTML anywhere
If you know how to put HTML tags into a web page you can put them
almost anywhere in SLIKS. The only peculiar thing is that
you need to use single quotes in your HTML instead of the double quotes
that SLIKS reads as array value delimiters. The most common thing to do
is to have HTML tags in the title of your data set but many people put
them directly into their chars array. For example, you can have an
image of a characteristic appear right in the key See the Magnolias of North America
example on the SLIKS demo page. You can also make a key with only
pictures for the states, just put the images in the same folder as the
key and for the character description and then reference it like this
<img src = 'mypic.jpg'>. Of course you can do the
same for the taxa by putting image tags in where the name is in the
items array. You can link out to other resources and even put
little windows or mouseover events in if you want. Basically any HTML
will work, you just need make sure that you don't use double quotes or
commas.